
Industries
Subscribe to our email newsletter
Company
 Get in touch
Get in touch

Founded by Jonno Boyer-Dry, a cancer survivor, CSource was committed to supporting patients, caregivers, and their families by providing streamlined access to vital resources. The platform serviced thousands of users globally, offering information from trusted sources to help navigate the complexities of cancer care.

Jonno Boyer-Dry, a 30-year-old cancer survivor who was diagnosed with Stage IV Hodgkin’s Lymphoma, experienced firsthand the tremendous challenge of finding reliable data within a multitude of online sources. After conducting extensive research to gather useful information for cancer patients, caregivers, and family members, he realized there was no centralized place to discover these valuable materials. This led to the creation of the first version of the Cancer Chatbot by CSource.

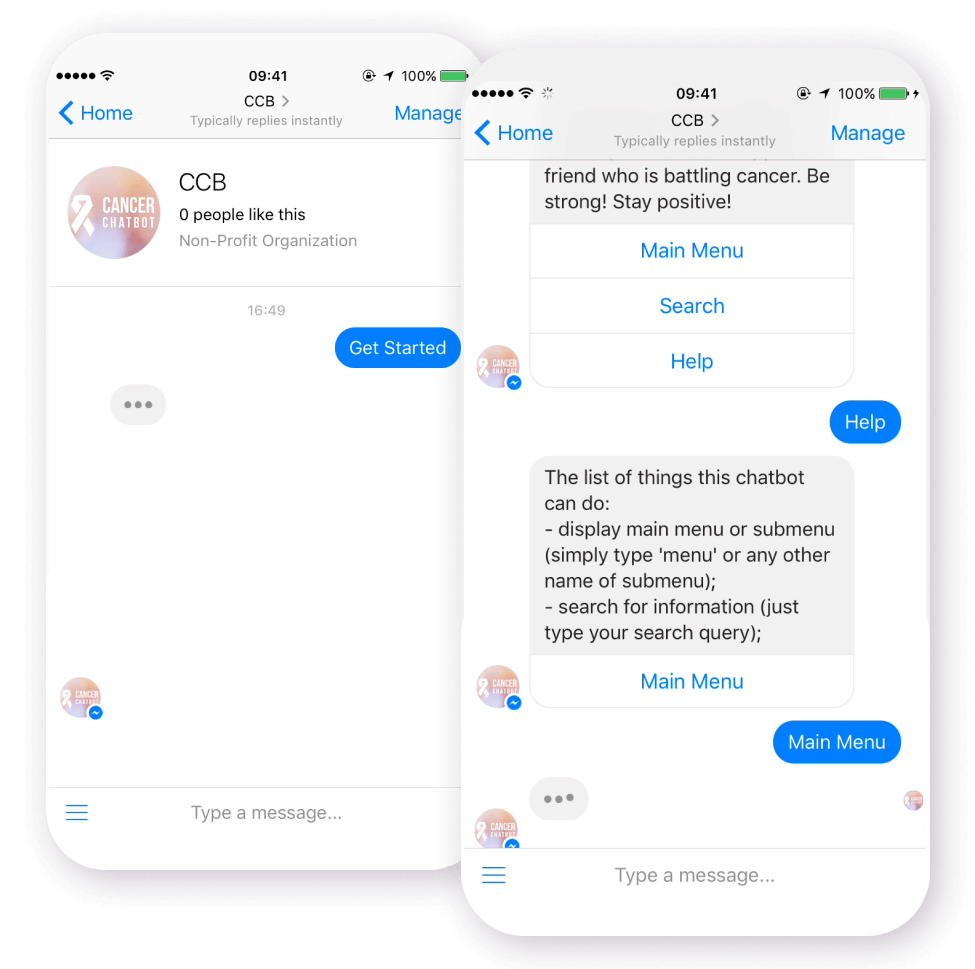
The initial iteration had several drawbacks, including a confusing structure and difficulty in navigating between sources. Users often found themselves stuck in loops or unable to return to the main menu. Understanding the emotional and informational needs of patients and their families, Jonno and his wife, Allison Boyer-Dry, aimed to create a solution that would help, inform, and support people more effectively. They reached out to Master of Code Global to rebuild the Cancer Chatbot to address these issues, ensuring that users could access trusted resources quickly and easily.

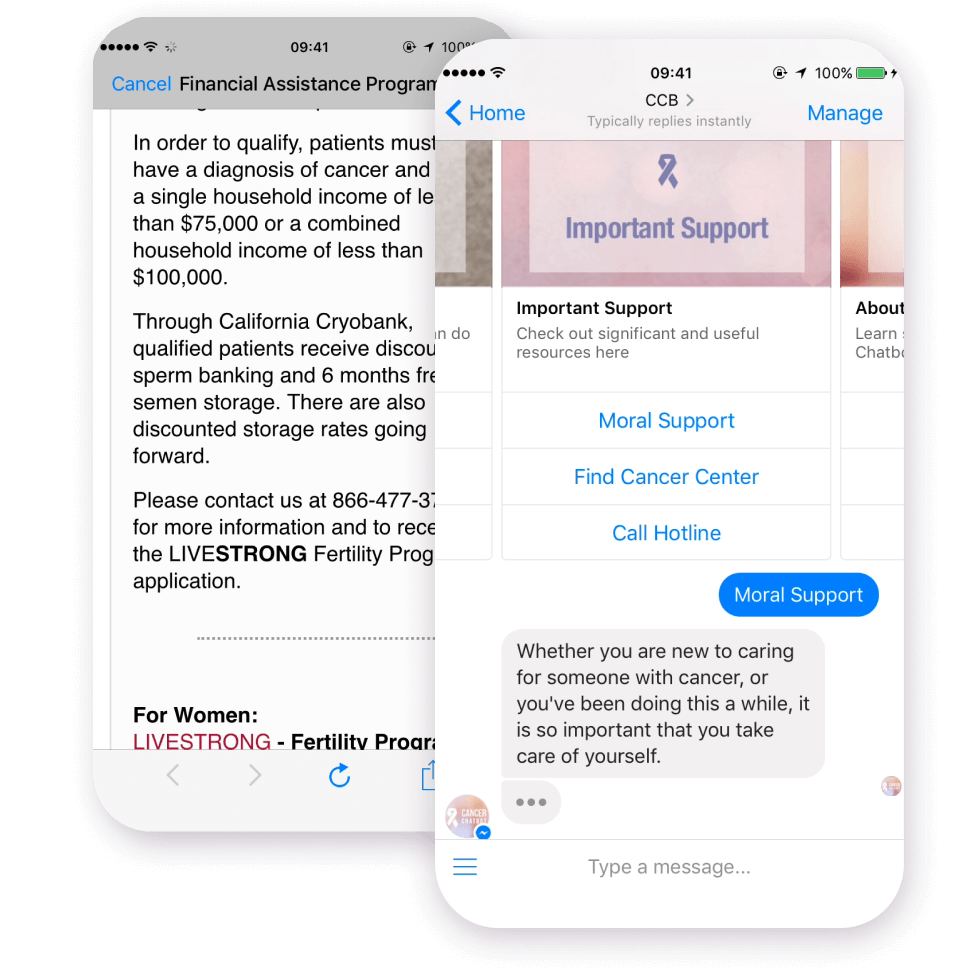
MOCG optimized the Cancer Chatbot for improved user flow, hassle-free access to indispensable materials, and comprehensive support
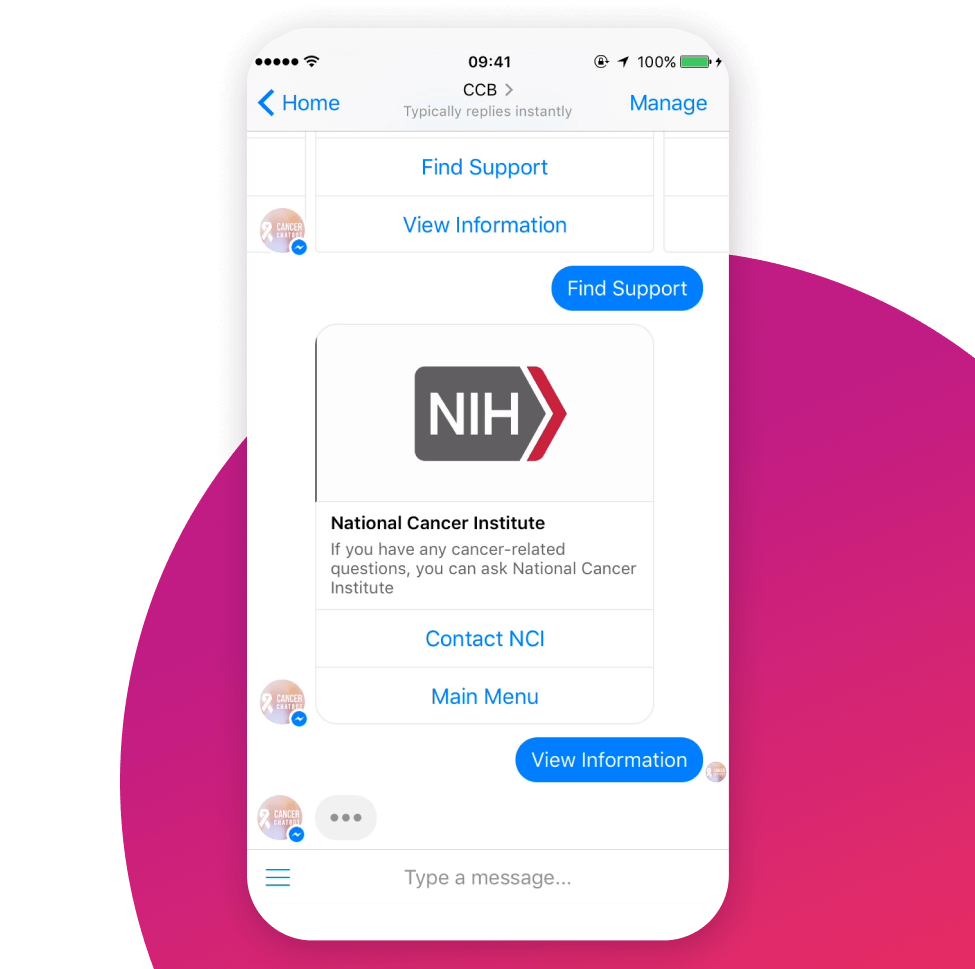
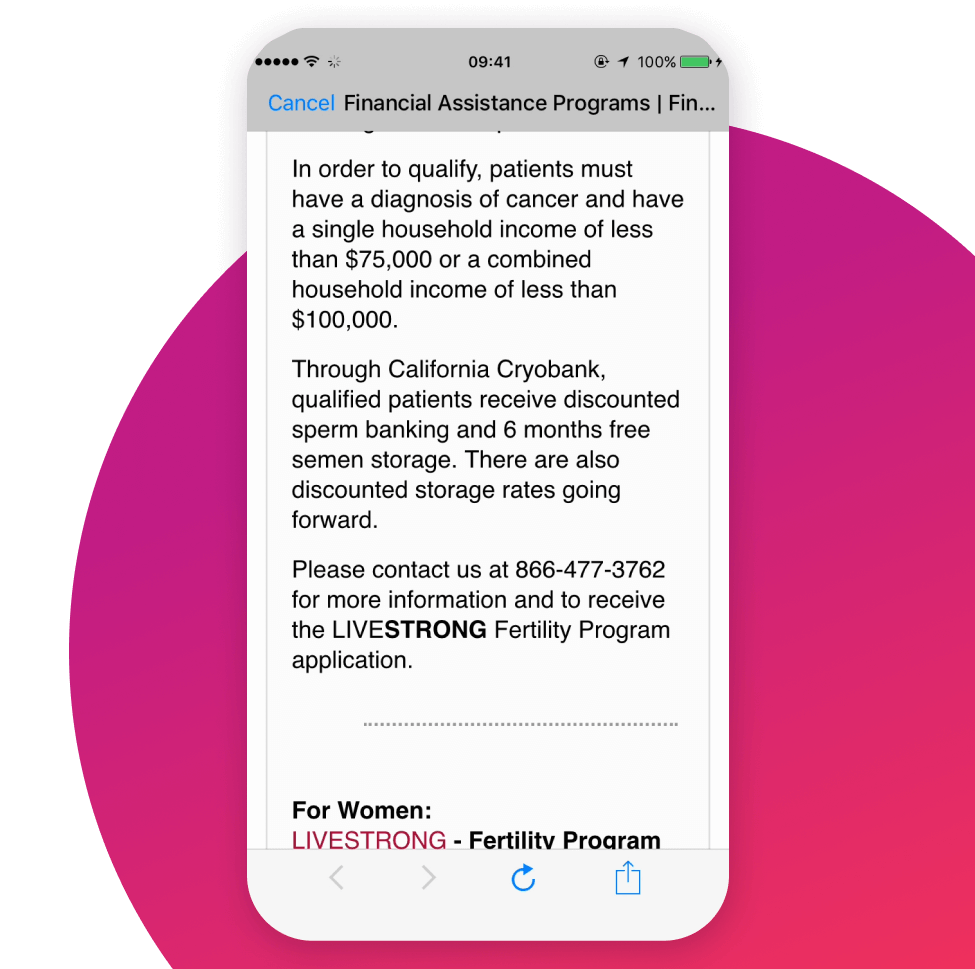
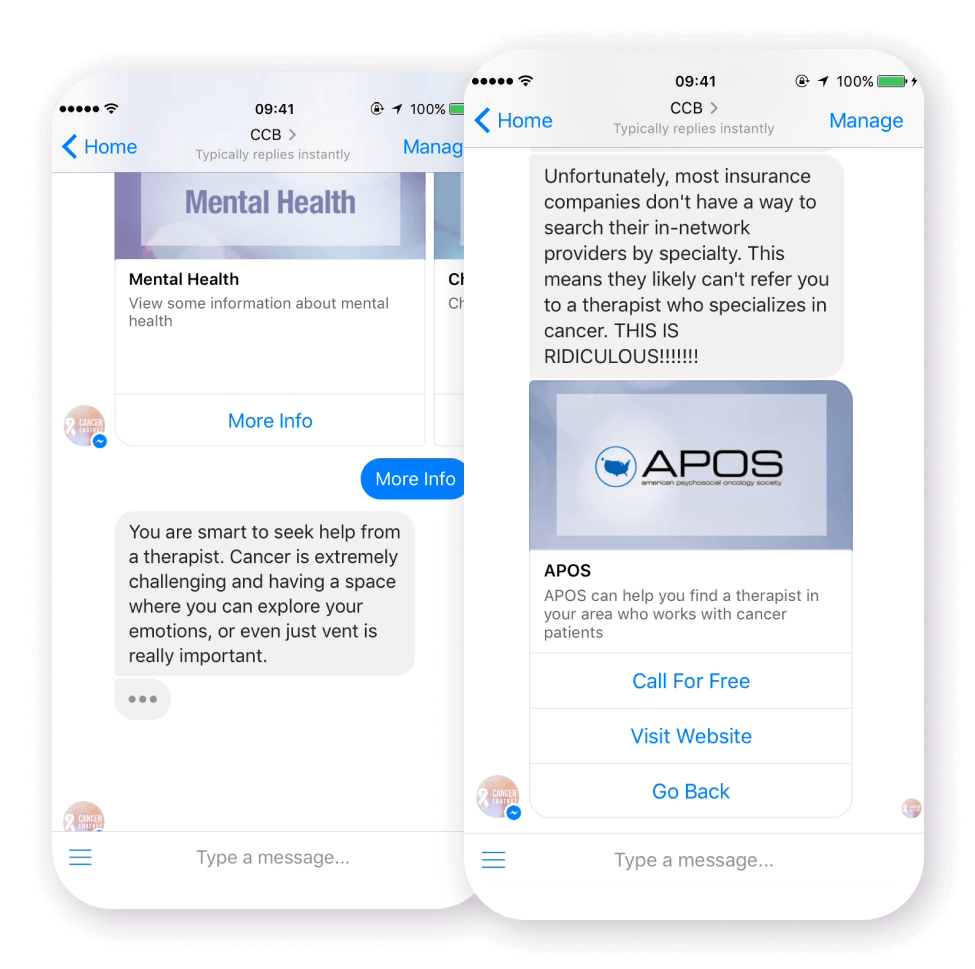
To address the inconveniences of the previous version, we made significant improvements to the chatbot’s structure. The updated assistant provides users with seamless access to essential resources, helpful tips, and recommendations. It enables effortless navigation from one section to another, making the information easy to perceive through the use of galleries, images, and emojis. These materials have been vetted by actual cancer patients, caregivers, and supporters, ensuring their reliability and relevance.


 JSON API
JSON API
 User Input Plugin
User Input Plugin
 RSS Plugin
RSS Plugin
 Facebook Messenger
Facebook Messenger
 Chatfuel
Chatfuel