The idea of cross-platform app development is gaining popularity in the IT industry, especially within mobile app and game creation. Currently in game development, cross-platform game engines and frameworks – such as Unity 3D, Unreal Engine4, LibGDX – are firmly holding leading positions. However, in mobile app development, the idea of shared code for all the platforms has only recently started to gain momentum. Among many existing frameworks, Xamarin proves to be the most interesting. It provides a specific compiler for each of the platforms, and as a result enables native applications.
In the multi-platform development of mobile applications there is a need to rewrite the code from scratch for each platform (eg, iOS and Android), even though t he majority of it will fulfill the same function, and even use the same approach, and variable names. Xamarin allows developers to write cross-platform code in C#, where you can place a piece of code that will perform general functions on all the platforms. For example, access to the database, model, access to external services (access to Internet services), etc. However, developers have at hand all the capabilities and usability of the C# language and .NET libraries. At the same time, Xamarin provides access to the SDK platform and native mechanism of creating UI.
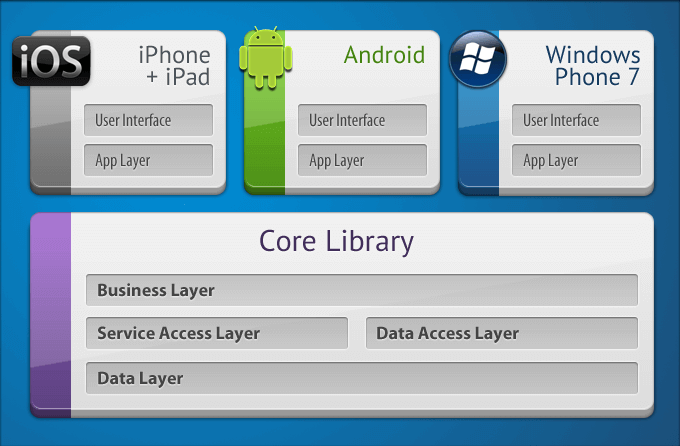
Roughly, Xamarin offers the following structure of the application:

- Data Layer – application data such as a database or data files;
- Data Access Layer – wrap over the Data Layer for read and write operations;
- Business Layer – application business logic;
- Service Access Layer – interaction with remote services;
- Application Layer – a layer of a platform-dependent code;
- User Interface Layer.
At the same time, the scheme shows, all of the data operations and services are rendered in the shared library, which will use a common code for all platforms. Layers “Application Layer” and “User Interface Layer” will be unique for each platform, and will take into account the platform UI specific construction and its interaction with the data. Such a structure, of course, has its disadvantages, because it leads to a more complicated architecture of the application and also leads to certain restrictions concerning the use of a non-native language platform.
To construct the application UI, Xamarin offers various visual editors for iOS, Android and Windows Phone, which try to repeat the same functionality found in native development tools (Xcode and Android Studio). Visual editors make the activities on the interface creation that much easier. However, they don’t implement all the features of the originals, so it is a challenge to create a complex interface with them. Alternatively, Xamarin allows you to use the UI native development tools, for example, to edit XML for Android (or to import the one created in Android Studio) and use xib-files or the Storyboard, created in Xcode.
Xamarin also includes a framework Xamarin.Forms, which allows you to create user interface elements with code or using XAML language. This allows you to design simple interfaces without the need for visual editing. The main advantage of Xamarin.Forms is that the entire UI for all platforms is described in only one place, and will have the same structure and will look similar on all the platforms. The disadvantage of Xamarin.Forms is the use of layer renderers (“wrappers” over the native interface elements) for translating unified UI element to the native element of the platform. This imposes restrictions on using the platform-specific APIs, and makes it impossible to use many of the native for platform UI behaviors. So, Xamarin.Forms is more suitable for speeding up the development in applications, where the general code is more important than the unique UI, or the UI itself is very few.
Read also: Top Programming Languages 2017
So, when it is smarter to use Xamarin? Note the scope of the application Xamarin: the applications where writing of general code for all of the platforms code takes about 50% or more of the total scope of work. The framework allows you to save a great deal of time on the projects with a simple UI and focus on the work with the database or Internet services. For example, Xamarin is ideal for applications that aggregate data from websites regarding the weather forecast, or for displaying popular hashtags from news sites. If your application uses a lot of computations or actions that are platform independent, this framework will also be a good choice. These can be calculator applications, applications for data processing from the database (management tasks, for example), calendars, and other mobile authenticators.
You shouldn’t choose Xamarin for game creation; this involves a large number of platform-specific actions, and it is better to choose a cross-platform game engine. Also, it is not rational to use Xamarin in projects that utilize a lot of services specific to the platform. For example, an application to display game statistics will use data from the Game Center for iOS and Google Play for Android, which leads to a large array of writing specific code for each platform.
Summing up the aforesaid, Xamarin: it is a great way to save time and money with no loss of quality when it comes to creating multi-platform mobile applications that work with third-party services, databases, and have a simple interface. At the same time, there will be all the benefits of .NET available for development and the convenience and flexibility of the C# language, which will reduce development time and increase the reliability and availability of the code.
Master of Code designs, builds, and launches exceptional mobile, web, and conversational experiences.