Just take a moment to realize the fact: almost 50 cents for every dollar spent online in the USA is spent at one of these online-stores: Amazon, Apple, Walmart, Staples, Sears.com, Netflix, Macys, CDW, HomeDepot.
We thought that it’s the interesting area and watched what they do and tried to find what is the reason for their success.
The most successful marketers in the USA say that the key is rich and manageable Homepage. They determined the main points of Homepage as listed:
make it multifunctional;
use images to support top navigation;
leverage featured product slider;
include text & video sections;
add links to useful content (not just products);
highlight most popular products/content;
Together, we took these points and got the idea to implement some points on landing and offer pages to increase conversion rates on Shopify stores.

Firstly, what is the landing page? It’s any specific page where you send traffic to prompt a specific result. Let’s say a newsletter sign-up, holiday sales page or any goal that you might have. If you have created a landing page, sales page and post-checkout thank you page, then you have a sales funnel.
Landing pages are perfect for growing your business by boosting views and sales, but now there is a big problem. To create a landing page for your store, you need to hire a designer and a developer. It takes time and money, or you can use a landing page builder, which is faster and less expensive. But the problem is integrating page created in a builder into your Shopify store. That confusing plugins, subdomains and analytics.
Read also: Why We Work with the Shopify Platform
We found a solution and implemented it in an e-commerce application. Generally, the app is an e-commerce sales pages and funnel builder, that is simply integrated with the Shopify store (yours, for example). If you have no idea for your own page, you can choose templates for different goals from the library. These templates are created by designers with using points mentioned above. After selecting a template, it’s easy to customize it to your store main design by using a drag-and-drop editor and selecting content blocks.
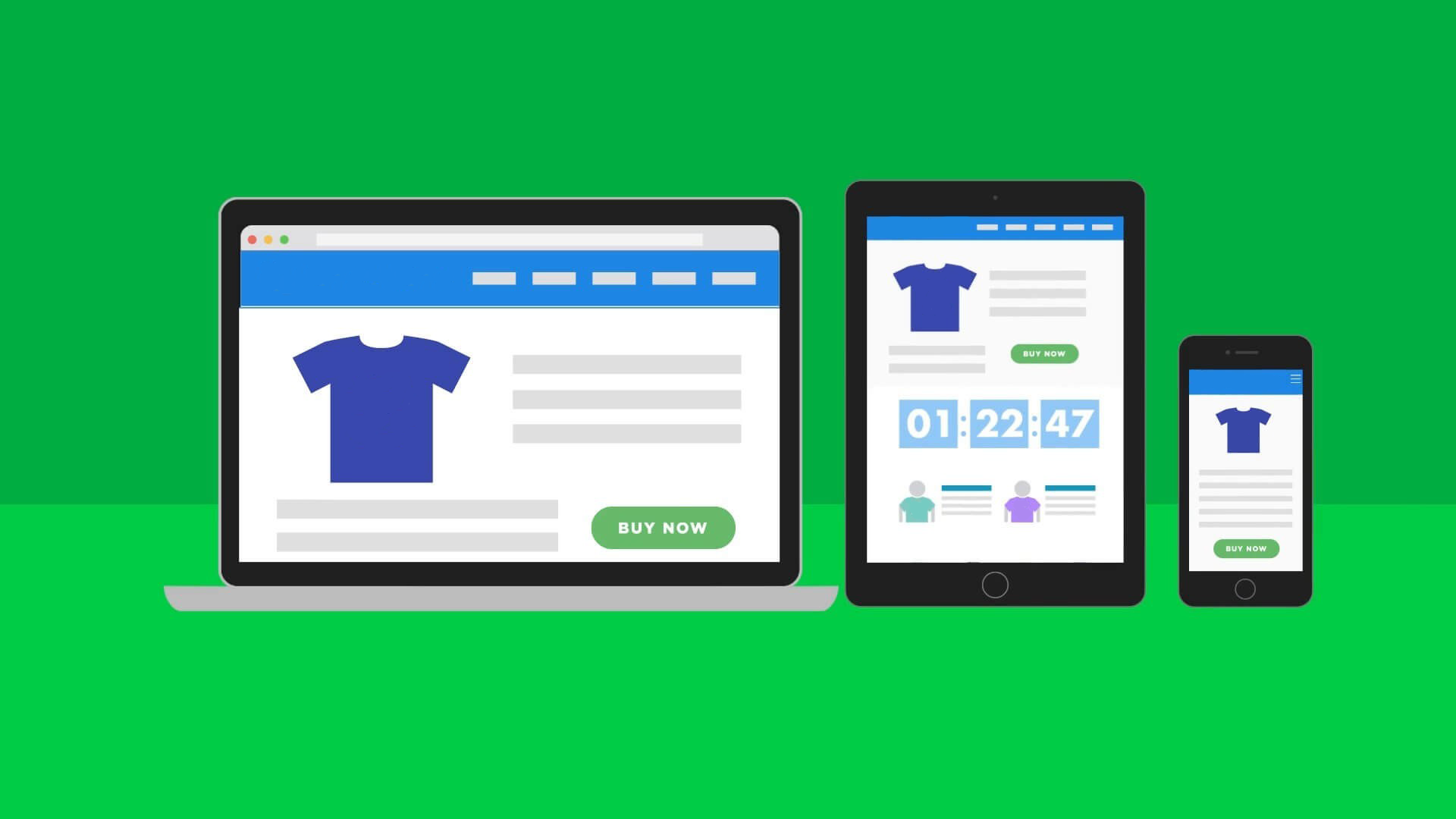
Also, make sure your page looks great on any devices, it is very important for conversion growth. That’s why we spend a lot of time for frontend part to make our pages fully responsive. All the data is in one domain, so it is easy to set up the tracking leads, sales, and other tracking tools.
Our e-commerce app is being used by beta-testers on their real stores and they noticed that conversion rates are growing. It says that our idea is working and going in right direction.
We’ll be happy to help you get it off the ground!